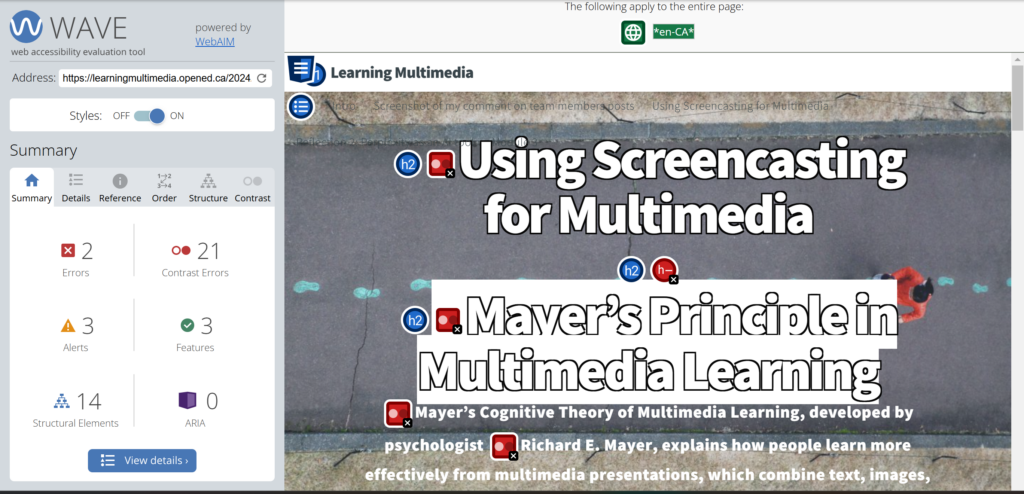
WAVE Accessibility Checker

What surprised me about this finding were the number of errors that were flagged by the checker, which centered mostly around the readability of my post. Going forward, I will choose higher contrast colors, ensure a logical heading structure for better flow, and continue prioritizing accessible to improve overall accessibility.
Infographics with Canva

Reflection
Question: What role do you think media and multimedia can play in a learning environment designed with UDL guidelines in mind? Which of the promising practices for text, images, and video are in alignment with these guidelines?
Role of Media and Multimedia in a UDL Framework
Engagement (The “Why” of Learning):
- Media and multimedia offer multiple ways to motivate and engage learners, such as interactive videos, gamified activities, and collaborative platforms.
- By incorporating features like playback controls, adjustable speeds, and captions, learners can control their experience, fostering autonomy and personalization.
Representation (The “What” of Learning):
- Multimedia supports multiple means of representation by combining text, visuals, and audio, which accommodate varied learning preferences and needs.
- For example, videos with captions and transcripts provide access to auditory and visual channels, while alt text for images supports learners who rely on screen readers.
Action and Expression (The “How” of Learning):
- Media creation tools empower learners to demonstrate their understanding through varied modalities—text, images, videos, podcasts, or infographics.
- Platforms like Canva or multimedia editing tools allow students to explore creative expressions of their learning while developing digital fluency.
Promising Practices for Text, Images, and Video Aligned with UDL Guidelines
- Use simple, sans-serif fonts for readability.
- Descriptive links (e.g., “Watch UDL Guidelines” instead of URLs) help learners navigate more easily.
- HTML headings structure information hierarchically, aiding comprehension and screen reader navigation.
- Contrast checks ensure visibility for learners with low vision.
UDL alignment: These practices provide perceptual clarity and reduce cognitive load, supporting UDL’s principle of representation.
Images
- Alt text provides critical information for learners using assistive technologies.
- Avoid embedding essential text in images unless it’s accessible in another format.
- Use descriptive imagery that aligns with the learning objectives to support understanding.
UDL alignment: These practices ensure equitable access and support representation by providing alternative formats for visual learners and learners with disabilities.
Video
- Captions and transcripts offer alternative access to audio information.
- Playback controls let learners adjust speed or replay segments.
- Add descriptions of visual elements for learners with visual impairments.
UDL alignment: These practices align with engagement (autonomy and control) and representation (providing auditory and visual options).
References
Famure, Princess. Screenshot of WAVE accessibility checker. 14 Nov. 2024. Author’s personal photos.
Famure, Princess. Screenshot of Canva infographics “Music therapy for autism.”. 11 Oct. 2024. Author’s personal photos.
My comment on classmate posts for module 4.



2 Responses to “Module 4: Design Principle for Effective and Accessible Multimedia”
Hi Princess,
I really enjoyed this post. I found your infographic very informative and eye catching. It had well designed visual elements and focused on alignment, style, and contrasting colours. Your insights on the role of media and multimedia in the UDL framework are well-explained and highlight the importance of inclusivity and engagement in learning. I especially appreciate the emphasis on offering multiple modalities for action and expression, like podcasts or infographics, which not only cater to diverse learner needs but also build digital fluency.
Your reflection on the role of multimedia highlights key considerations for accessibility and inclusivity in learning environments. I agree with your points about using contrasting colours, logical heading structures, and multimedia tools to engage diverse learners. Your commitment to improving accessibility is very helpful to foster an environment that accommodates all learners. Thank you for sharing your thoughts!